Spinning up a brand new, live WordPress instance in a couple of seconds and one click was something developers and webmasters would wish for a couple of years ago, but with TasteWP now this is available to everyone and for free.
You can conveniently run a quick check of a plugin or a theme on a test site, rather than on the live one. Similarly, customizing the looks of a site or making more advanced changes are preferred to be done on the staging site, rather than immediately being applied on the live site. In both of these and many other cases, tweaking and experimenting are carefree on the test site.
Especially when such an environment is provided to you in a neat and easy way such as on TasteWP.com.
Firing up a live WordPress staging site with one click
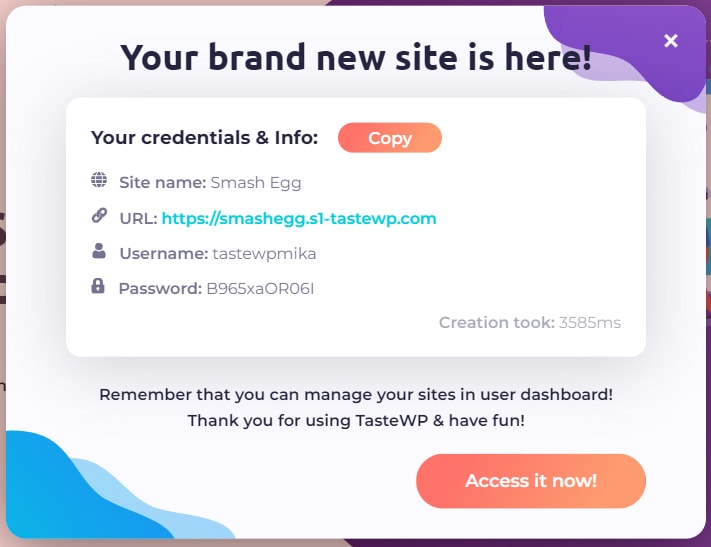
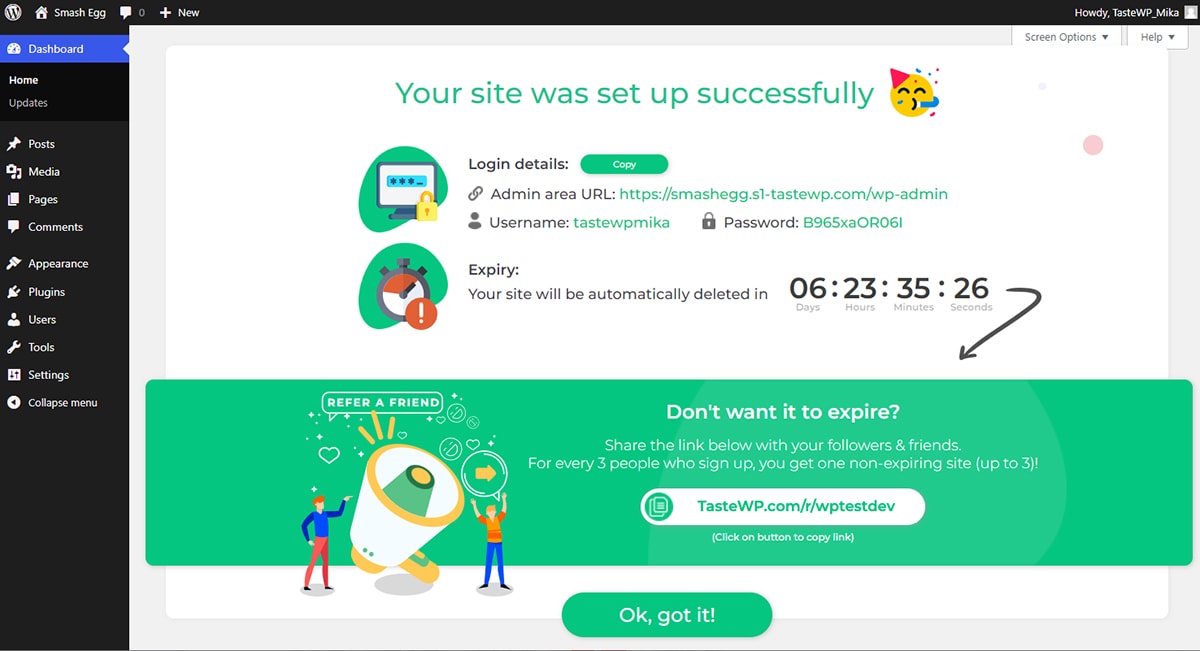
“Quick” is the name of the game here: for anyone in a hurry, it can really take just one click and less than 4 seconds to create a free, online, WordPress test site. Without any setup or registration, you will get your brand new test site with the latest stable versions of WordPress and PHP.

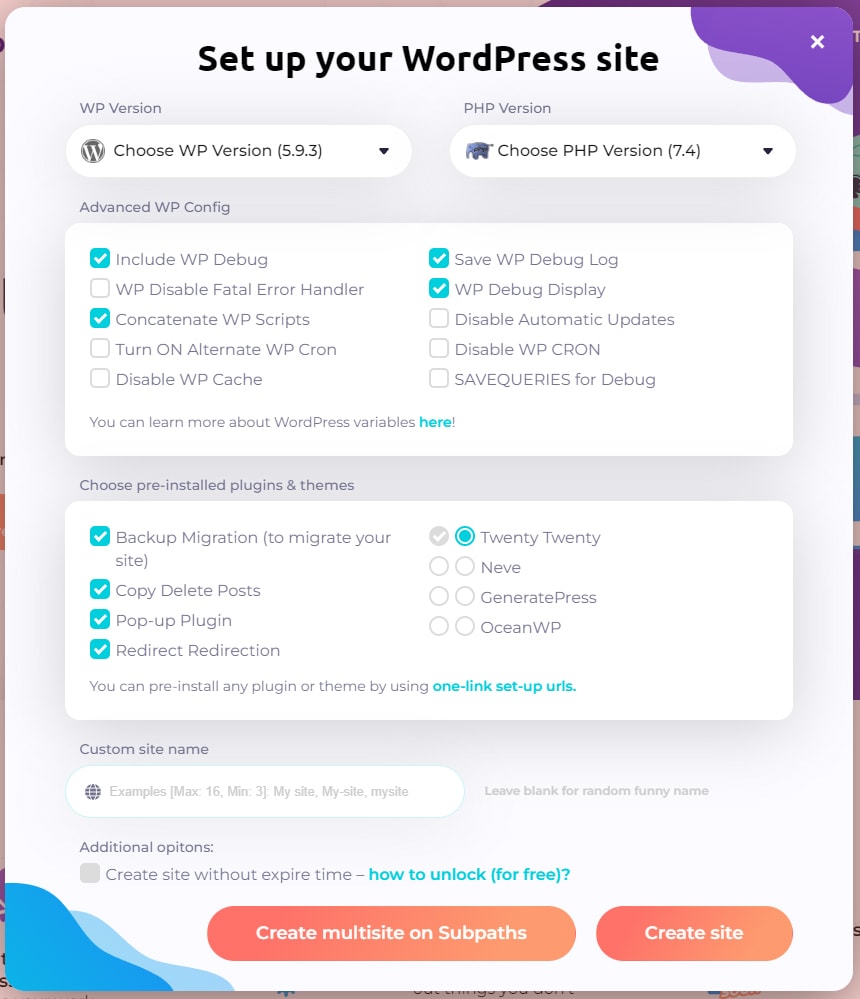
For a few clicks more – on an Advanced Setup screen of a new WordPress test site, you can adjust a number of additional options, besides WP and PHP versions: WP debug, (alternate) cron, site cache, pre-installed plugins and a theme, multisite, and, if you don’t find randomly generated site name funny enough, you can make up one yourself. There is also a special option to start up a non-expiring WordPress test site, but more about that later.
Changing the WordPress and PHP versions can be especially valuable for website owners whose sites are operating with older versions of plugins, themes, and page builders, that are increasingly less compatible as the seasons change. Checking out for errors and conflicts on test sites in these cases saves the user from the headache of seeing those on the live site, or even worse, breaking the live site to more or less extent.
Setting up a staging site instead of just a plain test site is also made easy on TasteWP with the help of the integrated Backup Migration plugin.

What else can you get out of TasteWP?
With the free signup on TasteWP, you will get 6 free WordPress test sites that can be active at the same time. Each site has a default life span of 7 days, after which is automatically deleted if they are not manually erased by the user sooner. This means you can create as many free sites as you want, as long as there are up to 6 simultaneously.
For those that are too lazy to register and want a free test site right here, right now, they can still get it, but not more than two test sites at the same time, which also expire more quickly, i.e. in two days.
Special offer here are non-expiring sites, mentioned earlier. These are currently available to registered users who spread the word about TasteWP.com through an affiliate program, and through which any user can get 1 non-expiry site for every 3 new users brought to the TasteWP service, up to a maximum of 3 non-expiry sites. However, soon the non-expiring sites will also be available to everyone as a premium feature.
Over the past few months, the test site size limit was increased to 1GB, yet users will soon be able to increase this limit as well, as another upcoming premium feature.
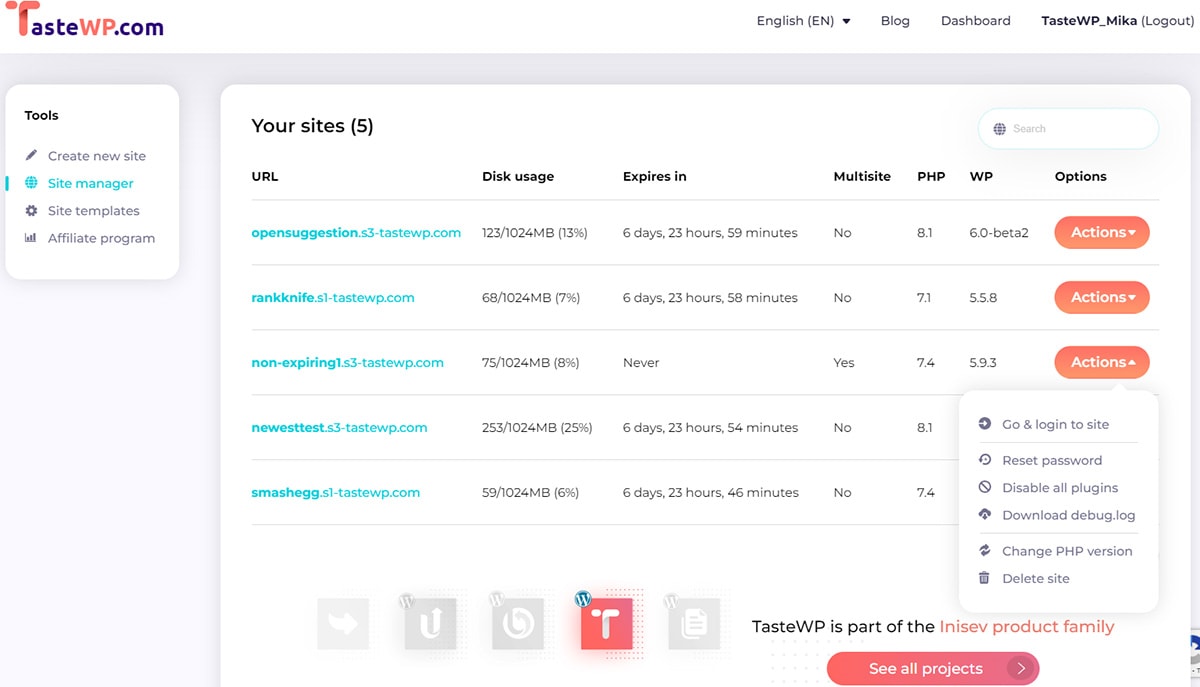
Managing your active sites on TasteWP is done in the user’s Dashboard. Here, you can make live changes to the active PHP version for each site, delete a site, disable all plugins on a specific site, and jump to the test site’s admin Dashboard directly.

WordPress plugin and theme one-click demo links
The team behind TasteWP – Inisev, developed an original demo feature that is being highly appreciated among WordPress plugin and theme developers. One-click demo links are free and available for everyone to create and use them.
This feature allows users to define a link that will start a test site with pre-defined plugins and themes, and even designate on which page the user will land. One theme and up to five plugins can be defined for a single demo link, and TasteWP supports both free plugins from the official WordPress directory, that are automatically pulled, as well as any customized plugins that may be uploaded.
For example, the following link will create a test site with the following plugins: Masks Form Fields and Contact Form 7:
https://demo.tastewp.com/masks-form-fields
One more unique feature from TasteWP that might be more interesting to regular WordPress site owners rather than plugin/theme developers is the magic bookmark. This is basically a browser bookmark that creates a demo site for any WordPress plugin or a theme if the user is currently on its official WordPress page, e.g. the one for Masks Form Fields. For any WordPress user, this is the fastest possible way to check out any plugin or a theme.
You can find all details about demo link creation on TasteWP’s official blog post.

What makes live TasteWP test sites better than local WordPress test sites and other similar services?
Most of us have the habit of using a specific tool as long as it does the job and we find it convenient. It takes several firm points to finally push the change to a different tool, and so the TasteWP does in its category of tools.
The first and most obvious we already talked about. Setting up a completely new WordPress test site will take minutes even for the most skilled developer hands, yet, on TasteWP it takes a couple of seconds.
Making a live test site compared to a local one has several advantages. In this day and age, many of the services and plugins used on a common WordPress website require a constant internet connection to operate normally.
More often than not, teams are involved in a project rather than one person, thus having an online test site is the ideal solution for various cases when more people are involved in work, e.g. two developers, a tester and developer, or a teacher and a student.
Testing a product like a plugin, that is meant to work online, is naturally better to test on the live site, on a remote server, as it is a more realistic environment than a local site.
Checking out a page builder, plugin, or any WordPress-related software that is coming from a source you don’t completely trust (in terms of vulnerabilities or malware), is carefree if taken on a remote server, safe from anything owned by you.
Cleaning up the used-up test sites is not a concern for a TasteWP user, compared to someone who previously put up an effort to create one test site on a local machine.
Online WordPress teachers find the tool ideal for the work with students, as they all can create free test sites, and share the access for quick cross-checks.
Conclusion
Be you a WordPress plugin developer or a fresh WordPress enthusiast – TasteWP is created so it can quickly and easily serve both. WordPress veterans and beginners, developers and testers, teachers and students – they all fire up thousands of test sites each day on TasteWP.com. Being translated into almost 20 languages, TasteWP is becoming the favorite WordPress staging platform for users around the world.
My affiliate link: https://tastewp.com/r/wptestdev